Introduction
This document shares detailed integration steps to customise the Bottom Navigation Bar of the GluedIn SDK.
Steps to Integrate
Below are the define steps to follow if you want to customized the Bottom Navigation Bar of the GluedIn SDK.
Note:Currently only No Code GluedIn SDK have this support.
- Integrate the GluedIn No Code GluedIn SDK into your app by following the steps mentioned in the Link.
- Use below info.plist setting to customised bottom bar:
BACK_ENABLE 0 // To enable back button on the feed top
isBottomBarEnable 0 // Set 0 to hide bottom bar and 1 to visible bottom bar
PARENT_APP_ENABLE 0 // Set 1 if user wish to add parent app icon at very first place in the bottom bar
- Customised the bottom bar theme colour:
"appColor": {
tintColor": "",
"unselectedItemTintColor": "",
"barTintColor": "",
"selectionIndicatorColor": ""
},
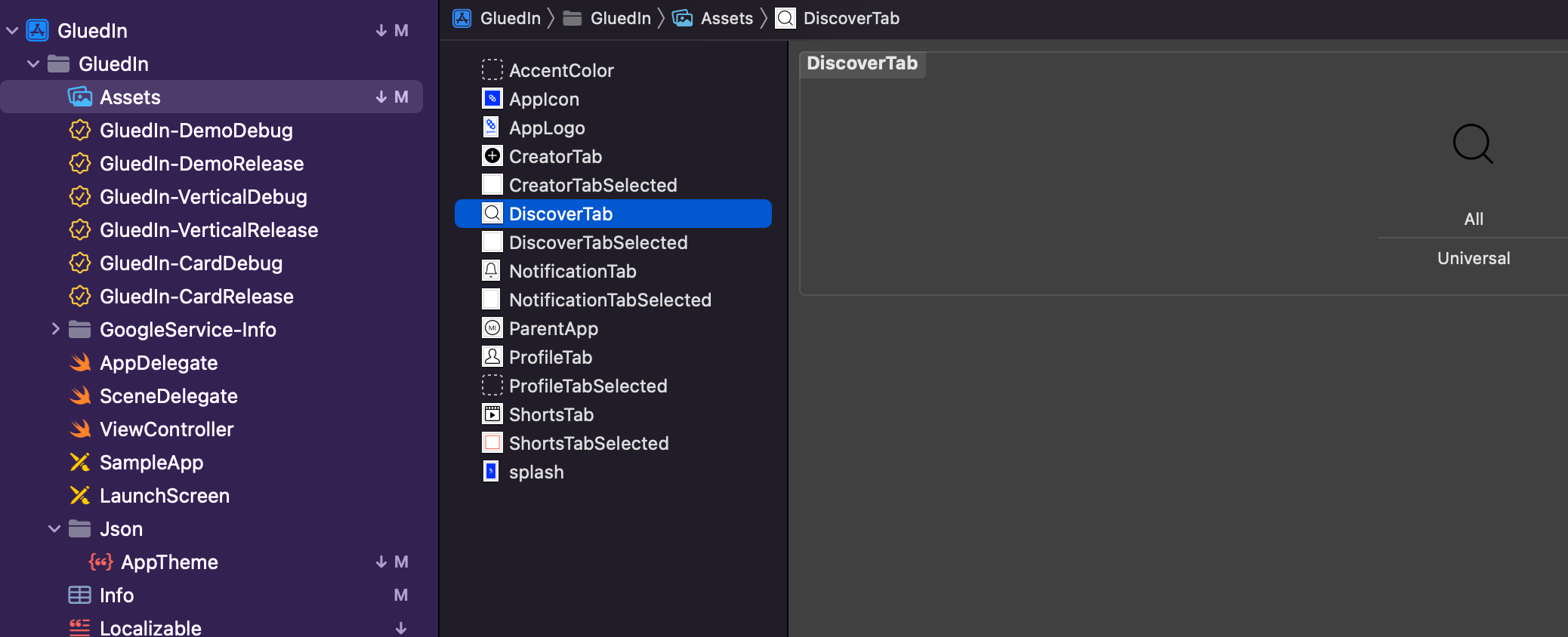
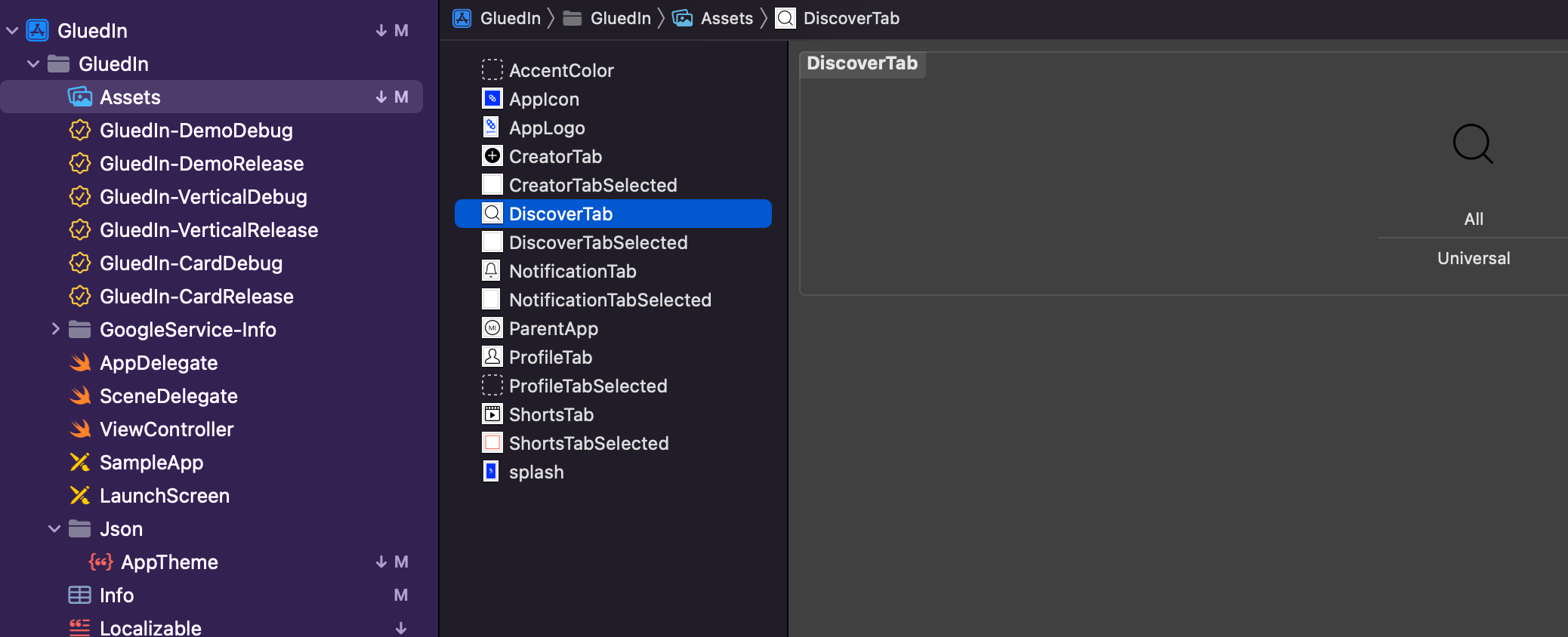
- Customised bottom bar icon

- Customised bottom bar tab name: Go to project localised file and add the below mention keys and value.
////=====================Tabbar Text====================
"gluedin_tabbar_parentApp" = "MI";
"gluedin_tabbar_shorts" = "Shorts";
"gluedin_tabbar_creator" = "Creator";
"gluedin_tabbar_discover" = "Discover";
"gluedin_tabbar_notification" = "Notification";
"gluedin_tabbar_profile" = "Profile";
Limitations
- You can add only one menu of your own choice.
- You can only customise the Icon & Name of the default menus.