Array
(
[0] =>
[1] => developer
[2] => web-sdk
[3] => next-js-integration
[4] =>
)
Follow the Below steps to start Integrating the GluedIn WebSdk in NextJs application.
Step 1: Install Node.js and NPM
Before you can start with NextJS Web APP, you need to install Node.js and NPM on your system. Node.js is a JavaScript runtime environment, and NPM is a package manager for Node.js. You can download and install Node.js and NPM from the official website:
https://nodejs.org/en/download/
Step 2: Download the NextJS Web Sample app
To download the NextJS Web sample app from
here
Step 3: Unzip the sample and open in VS Code or any IDE
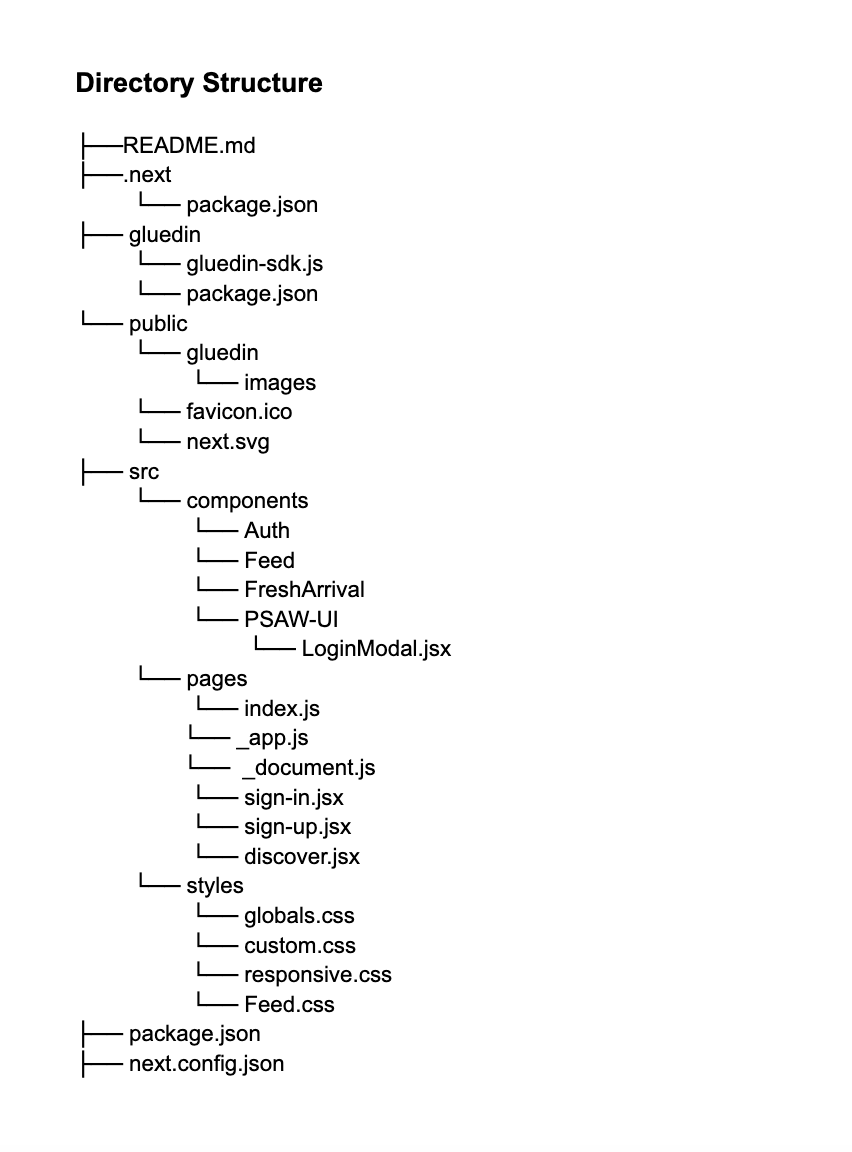
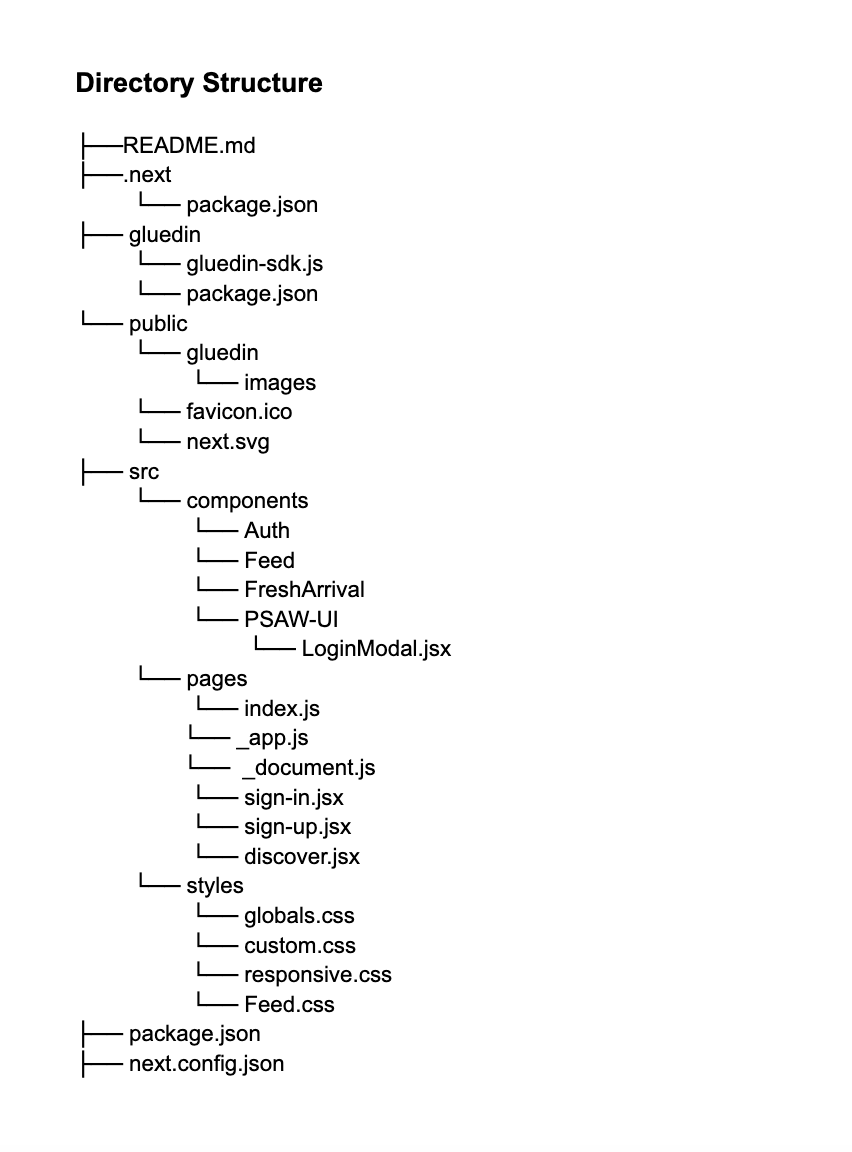
Once unzipped below is the directory structure of the sample application.

- README.md: This file contains the documentation for the project.
- package.json: This file contains the Web APP configuration, dependencies, and scripts.
- gluedin: This directory contains the SDK methods and services that are called from Web APP components to get the data from API.
- public/: This directory contains the public assets of the Web APP, such as, images, and icons.
- src/: This directory contains the source code of the NextJs Web APP
- src/pages: This directory contains all the pages for Web APP. Each page is associated with a route based on its file name.
Example: If you create pages/sign-in.js that exports a React component, it will be accessible at /sign-in.
- src/pages/_document.js: This file is similar like head section of index.html in RecatJS. This would be a good place your Google Fonts links and your Fontawesome links if you have any. We have included all the globals css here.
- src/pages/_app.js: Any shared layout between all pages should be moved here. If you want meta tags. title or components (for example a navigation bar and a footer) that will be applied to all the pages, place them in this file.
- src/pages/index.js: The index.js will contain the home page, which will be the first page user sees when they open your web app.
Step 4: Install the NextJS Web APP on Local
To install the dev dependencies for the web APP, navigate to the project directory in your terminal or command prompt and run the following command:
npm i
This command will create a new directory in the Root directory of Web APP with the following name:
node_modules/: This directory contains all the dependencies installed via NPM.
Step 5: Running the Web APP
To run the Web APP, navigate to the project directory in your terminal or command prompt and run the following command:
npm run dev
This command will start the development server and open your default browser to http://localhost:3000/. You should see the WEB APP home page.